
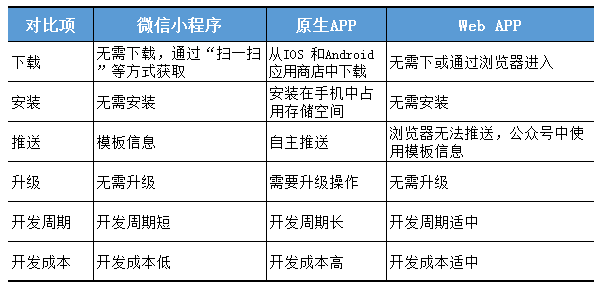
微信小程序是继原生APP、WebAPP之后出现的一种新的APP形态。原生APP随着Android和iOS两大平台的迅速发展而逐渐变得强大起来,但由于两个平台的互不兼容,就需要开发两个版本,开发成本比较高。使用HTML5开发的Web APP很好地解决了跨平台的问题,但是性能和用户体验不佳。为此,微信小程序借鉴了现有的Web技术,通过独立的运行环境实现了跨平台,并提供了接近原生APP的使用体验,具有明显的优势。下面通过表对比微信小程序与原生APP、Web APP的区别。
表1微信小程序与原生APP、Web APP的区别

为了降低微信小程序的开发成本,提高开发效率,微信小程序的开发方式与WebAPP相似,即通过WXML(类似HTML)、WXSS(类似CSS)和JavaScript进行开发,可以使Web开发人员快速上手,并且提供了丰富的组件和接口,从而具有更接近原生APP的使用体验。微信小程序相比Web APP也存在一些缺点,它不支持HTML标签和DOM(文档对象模型)操作,对于CSS的支持也是受限的,一些成熟的前端库和框架(如jQuery、Vue.js)也无法使用。如果将Web APP修改成微信小程序,需要进行大量的改动。
由此可见,微信小程序适合开发一些业务逻辑简单、低频次使用、对性能要求不高的应用。例如,偶尔点一次外卖、偶尔买一张车票或电影票、偶尔租赁一次自行车等。有了微信小程序,就不用专门下载、安装一个原生APP,使用更加快捷、方便。