HTML5在国内一般称为H5,指的是HTML5网页,现在常用于微信营销。如果细心地观察那些阅读转发破万的H5,它们除了本身极具特色的创意之外,排版与动效功能的应用也是恰到好处。今天我们就从【动效】来给大家阐释,如何让自己创作的H5更具传播性。
如今的消费者几乎手机不离身,手机移动端H5对公司宣传的影响愈加明显,可移动端相对于PC端与纸媒等其他渠道而言,具有以下几点特性:

为了大大降低这些特征对H5内容阅读吸引力的影响,针对不同的问题,我们可以在H5内容中添加相对应的动效,以达到优化的作用:
1动效的作用
总结而言,动效对H5页面的作用主要体现在两个方面,分别为功能性以及趣味性。
功能性:
(1)引导用户进行点击、翻页等动作


(2)吸引用户并让其做长时间的视觉停留;


趣味性:
通过一些充满趣味的特效,让用户的体验变得真正愉快以及难忘。

2动效的类型
在H5内容展示中常见的动效有:移位、旋转、翻转、缩放、逐桢、淡入淡出、粒子效果、3D等,而我们能大致地将这些动效分为基础特效、招牌特效以及高难度特效三种类别。
(1)基础动效
基础动效分为指向性动效和空间展示动效,具体表现在:
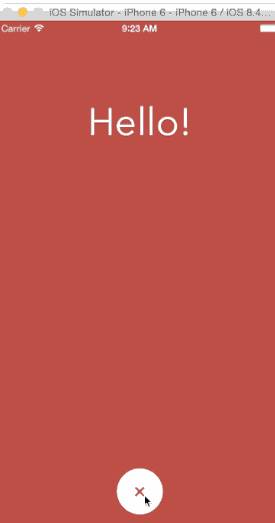
指向性动效——H5元素的出现、滑动、弹出等
空间展示动效——页面的切换、翻动和放大。

基础动效最重要的目的是要让用户感到毫无负担,顺应自然规律,此类动效无需做到夺人眼球,而是要让动效舒服流畅。
为了能让大家更直观地理解基础特效的效果,不妨来看看下面这些关于动效设计中的物理关系。
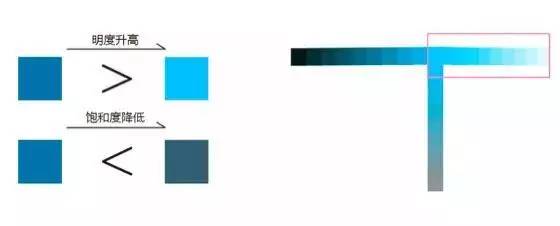
首先,我们要理解“颜色是有重量的”,如下图所示,随着明度和饱和度的升高,颜色的重量在下降:

此外,物理规律也是动效考虑的关键因素。看起来舒服的动效,一定是符合真实物理运动规律的,比如小球从上往下掉,加速运动要比匀速运动更符合人眼的认知。


(2)招牌动效
招牌动效是基于基本动作有选择性的差异化展现,就像一个个有个性的Pose,让用户眼前一亮,建立对界面的独特印象。

这类动效目的是主要为了加深用户印象,但需要注意夸张个性化的表现,以及对于动效节奏的把控。


(3)高难度动效
高难度动效主要的目的是为了加深用户印象。如果运用在H5中会很酷很炫,可以让用户做长时间的视觉停留,但是也是起到锦上添花、画龙点睛的作用,需要根据切实需要来进行设计。
有时候大家会觉得这些酷炫的动效很难实现,其实如果你仔细分析,会发现他们都是基础动效的排列组合。比如下面这两个动效,只要拆分成不同的层,就能发现其中只是不同层之间平移和缩放的组合。

以上,仅是一些制作经验和思路分享,不过具体的情况还得具体分析,排版与动效的表现形式错综复杂,只有找到合适自己创作风格的才能打动读者。