【设计小技巧】UI设计中易被忽略的细节问题
-
发布时间:
2020-09-17
-
版权所有:
云和教育
-
分享:
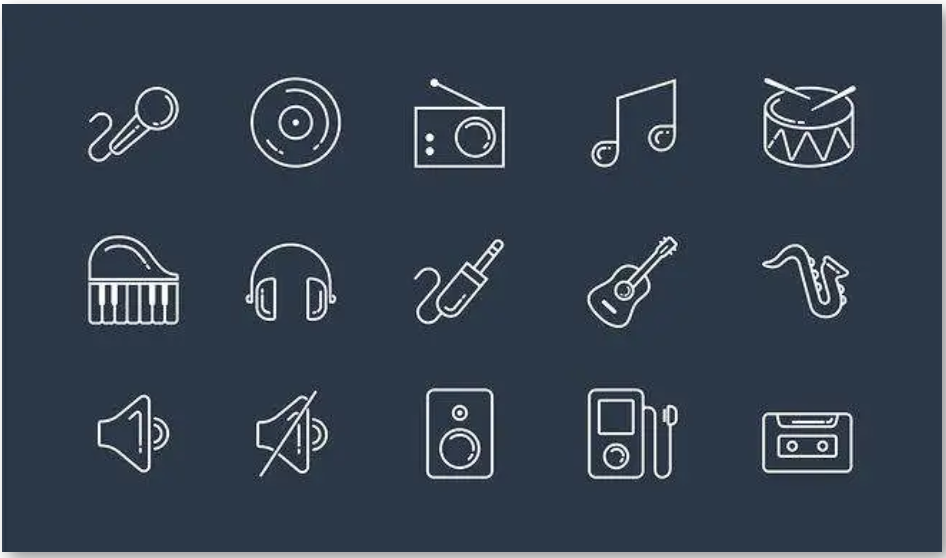
在APP设计中图标设计在整个界面设计里面占得比重还是比较大的,那这里图标设计分为两种,一种是应用图标,另一张是界面系统图标。
应用图标设计风格:扁平图标、轻拟物图标、重拟物图标、插画图标等等。
系统设计风格有:线性图标、填充图标、面型图标、扁平图标、手绘风格图标和拟物图标等。
那么无论我们设计哪种图标首先要遵从图标的统一性,同一个层级应该采用一种风格的表现,如果是线性图标就保持描边数值统一。这里除了要保证他的视觉大小统一以外还应该保证图标配色统一,如果图标色相各个不统一,但是我们可以让他的饱和度,明度等这些统一,这样看起来才显得很和谐!
这里所说的图标大小不是指所有的用一种尺寸,因为图标的体量不同,相同尺寸下不同体量的图标视觉平衡也不相同,所以他的所占面积也不同,这就是为什么你明明是在44px*44px里面做的正方形和圆,但是会发现正方形会比圆形显得大。
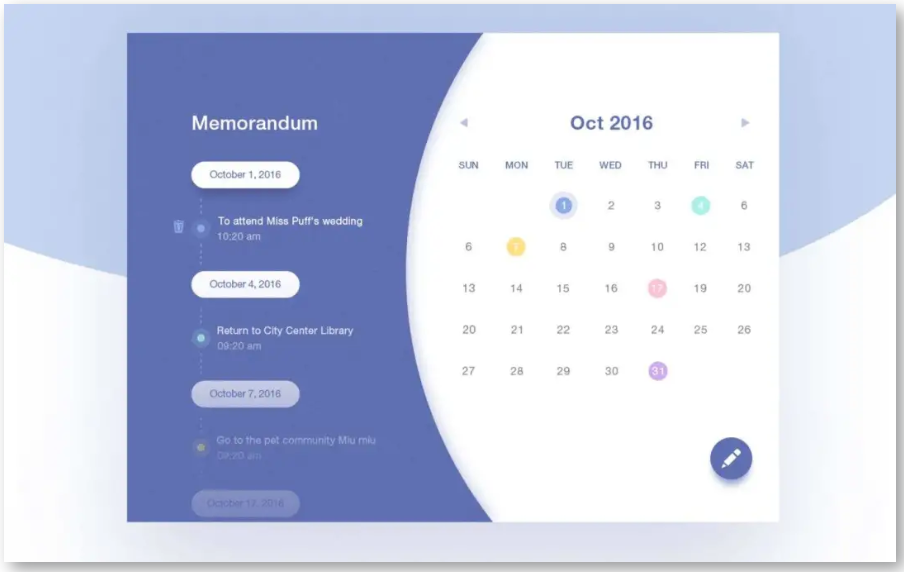
我们常说的细节决定成败,根据界面配色的不同,我们在分割线色彩的选择上面也要做出相应的调整。通常我们会选择浅色而否定深色,这样界面会更加简洁通透。深色的分割线要慎用,除非在一些特定的产品场景下。
通过对按钮、卡片等进行投影运用可以增强立体感与层次感。我们在制作投影时,需要根据不同背景改变投影的颜色、透明度。
浅色背景下投影的颜色会选择拾色器偏左上角的位置和透明度在10%~40%(个人经验)之间进行调整。深色背景下投影的颜色会选择拾色器偏右下角的位置和透明度在20%~40%(个人经验)之间进行调整。
投影的权重要符合页面设计的氛围,投影的运用是为了增强元素的立体感与层次感,而不是影响整个页面的视觉平衡。
忍住!忍住!忍住!千万别把你喜欢的一些装饰加的满界面飞,像什么龙、凤、花、蜻蜓蝴蝶、丝带白鸽等等别加的到处都是,拜托!这是做APP界面不是海报合成
像这种列出多个人物形象的界面,我们最好拿到图片后,经过简单的一个调整下统一的视觉流,不要显得有些人物太大有些太小,给人第一感觉就是觉得别扭不舒服!
我们在一开始老师们都说过不关什么设计界面颜色最好不要超过三种。那如果一个界面中出现3种以上的配色是非常考验设计师功底的,如果颜色的处理不到位就会出现五彩斑斓的“视觉盛宴”。
通过对比可以让信息模块更加独立,界面层级关系更加丰富。案例中以不同的背景颜色区分不同的信息模块,提升了整个界面的节奏感。颜色的选择可以是同色系中不同明度的梯度表现,也可以选择不同色相的穿插搭配。
我们设计师经常说一句话一图胜万言,一张图可以让我们界面起死回生,图片的好坏直接影响着整个界面的格调,现在越来越多的产品都会对图片进行美化后再展现给用户,目的就是为了提升产品在用户心中的印象。
我们在设计提案的时候对配图的选择也要精挑细选,通过后期裁剪、曲线调整、色彩调整等技法使相同模块的配图视觉效果更加协调。之前也整理过很多找图的网址,那现在也放一下。
去掉图标文案之后界面会显得更“逼格”,可是你确定用户能看懂图标表达的含义吗?我们在进行界面设计时,图标是为了辅助说明文案所传达的信息,如果去掉文案信息,那么需要图标本身带有很强的信息传达能力,确保用户能正确的识别。
声明:除云和数据原创文章外,分享和转载的文章皆为促进IT技术的传播,并不代表本微信赞同其观点和对真实性负责,仅做交流学习使用,非商业用途。如有文章或图片的原作者有异议或涉及版权问题,请立即联系我们,我们将在第一时间进行改正或删除,确保您的权益,谢谢支持!